APP收款帮助文档
分 类: 帮助文档
统 计: 共 663 次获取
创建时间: 2024-04-01 09:28:19
- 详情介绍
一、收款和接口配置
- 设置收款码:会员中心>免签收款>收款通道:新建通道(支付宝和微信收款码)
- 配置接口:会员中心>免签收款>接口管理:新增接口(安全码规则:英文字符串/数字,需跟站点配置一致)
二、站点配置
-
-
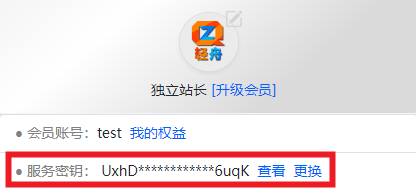
服务秘钥获取:会员中心查看服务码

- 系统配置
- 非轻舟CMS请配置服务秘钥和安全码即可(安全码跟配置接口字符串需一致)
- 轻舟知识付费系统配置
后台服务秘钥设置:全局配置>基础配置>云服务,设置安全码和服务秘钥

- 下载收款APP(仅安卓): https://url58.ctfile.com/d/9317758-64603261-593166?p=9988 (访问密码: 9988)
- 到收款APP设置服务秘钥,开启监听权限,至此就可以愉快的收款了;
-
【以下是二开参考文档,需技术开发人员对接】
API开发对接说明
支付接口地址:https://www.canoenet.cn/api
phpSDK例子下载:https://url58.ctfile.com/d/9317758-154457435-7b8fac?p=9988 (访问密码: 9988)
1.准备资料
1)接口:网站接口地址
2)秘钥:轻舟官网会员中心获取服务秘钥
3)安全码:自定义的安全码
2.签名规则
1)对数组排序
2)除去数组中的空值和签名参数
3)把数组所有元素,按照“参数=参数值”的模式用“&”字符拼接成字符串,并对字符串做urlencode编码
4)签名 = md5(拼接成的字符串+安全码)
3.传值数据
| 字段名 | 类型 | 必填 | 说明 | 示例 |
|---|---|---|---|---|
| key | String | true | 秘钥 | |
| domain | String | true | 域名 | |
| notify_url | String | true | 服务器异步通知 | |
| return_url | String | true | 页面跳转通知 | |
| oid | String | true | 单号 | |
| amount | String | true | 金额 | 0.01 |
| title | String | true | 标题 | |
| sign | String | true | 签名 |
支付结果通知
通知类型:服务器异步通知(notify_url)POST、页面跳转通知(return_url)GET
请求参数说明:
| 字段名 | 类型 | 必填 | 说明 | 示例 |
|---|---|---|---|---|
| msg | String | true | 通知文字 | |
| oid | String | true | 商户付订单号 | |
| status | String | true | 状态 | success:成功,其他失败 |
| pay | String | true | 支付类型 | alipay:支付宝,wechat:微信 |
| sign | String | true | 签名 |
2)首页待办事项参数说明
| 字段名 | 类型 | 必填 | 说明 | 示例 |
|---|---|---|---|---|
| title | String | true | 标题 | |
| count | Number | true | 数量 | 0 |
| type | String | false | 类型 | |
| status | Number | false | 状态标识 | |
| placeholder | String | false | 搜索框提示文字 | |
| 其他可按自己要求传输字段,字段都会回传 | ||||
3.首页今日统计+待办事项参数说明
接口灵活可自行开发
请求地址:你自定义接口地址
返回数据格式:
{
"code": 0,//状态,0成功,其他失败
"msg": "状态描述",
"data": {
//今日统计
"total": [
{
"title": "标题",
"count": 0,//数量,0时不展示
"type": "test",//类型,可做判断需要操作的类型
"view": 1,//1需要详情页,其他或不要此字段为不需要
"placeholder": "列表页搜索框提示文字",
},
],
//待办事项
"todo": [
{
"title": "标题",
"count": 0,//数量,0时不展示
"type": "test",//类型,可做判断需要操作的类型
"status": 3,//需要获取待办事项的状态序号
"placeholder": "搜索框提示文字"
},
]
}
}1)首页今日统计参数说明
| 字段名 | 类型 | 必填 | 说明 | 示例 |
|---|---|---|---|---|
| title | String | true | 标题 | |
| count | Number | true | 数量 | 0 |
| type | String | false | 类型 | |
| view | Number | false | 是否需要详情页 | |
| placeholder | String | false | 搜索框提示文字 | |
| 其他可按自己要求传输字段,字段都会回传 | ||||
2)首页待办事项参数说明
| 字段名 | 类型 | 必填 | 说明 | 示例 |
|---|---|---|---|---|
| title | String | true | 标题 | |
| count | Number | true | 数量 | 0 |
| type | String | false | 类型 | |
| status | Number | false | 状态标识 | |
| placeholder | String | false | 搜索框提示文字 | |
| 其他可按自己要求传输字段,字段都会回传 | ||||
4.列表页参数说明
1)下拉状态参数
请求地址:你自定义接口地址/getRange
返回数据格式:
{
"code": 0,//状态,0成功,其他失败
"msg": "状态描述",
"data": [
{
"value": 1,
"text": "标题"
}
]
}| 字段名 | 类型 | 必填 | 说明 | 示例 |
|---|---|---|---|---|
| title | String | true | 标题 | |
| value | Number | true | 标识 | 0 |
| text | String | false | 标题 |
2)列表数据
请求地址:你自定义接口地址/getList
返回数据格式:
{
"code": 0,
"msg": "获取成功",
"url": "",
"data": {
"total": 100,//总数量
"per_page": 5,//每页显示数量
"current_page": 1,//第几页
"last_page": 20,//总页数
"data": [
{
"id": 1,
"title": "标题"
},
]
}
}| 字段名 | 类型 | 必填 | 说明 | 示例 |
|---|---|---|---|---|
| id | Number | true | ID | |
| title | String | true | 标题 |
5.详情页参数说明
请求地址:你自定义接口地址/getInfo
返回数据格式:
{
"code": 0,
"msg": "获取成功",
"url": "",
"data": {
"data": [
{
"title": "标题:",
"value": "描述",
"copy": 1,//有复制按钮
"edit": 1,//1可编辑保存,其他隐藏
"type": 1,//1文本框,2下拉;编辑状态下有效
"odata":{
"title": "标题:",
"value": "描述",
}
},
{
"title": "缩略图:",
"value": "图片地址",
"images": 1,//1可预览
},
],
"edit": {
{
"title":"确认",
"value":1,//状态标识
"type":"primary"//图标颜色
},
{
"title":"驳回",
"value":4,//状态标识
"type":"primary"//图标颜色
}
{
"title":"作废",
"value":5,//状态标识
"type":"primary"//图标颜色
}
},
"edit_name": "status",//审批字段
"btn_text": "审批"
}
}6.详情页参数说明
请求地址:你自定义接口地址/listen
返回数据格式:
{
"code": 0,
"msg": "获取成功",
"url": "",
"data": {
"data": [
{
"number": "单号",
"param": "回传参数",
"key": "服务秘钥",
"appcode": "安全码",
"tag": "验证机制",
"timestamp":"请求超时时间"
},
]
}
}| 字段名 | 类型 | 必填 | 说明 | 示例 |
|---|---|---|---|---|
| number | Number | true | 单号 | |
| key | String | true | 服务秘钥 | |
| appcode | String | true | 安全码 | |
| tag | String | true | 验证机制 | |
| timestamp | Number | true | 请求超时时间 | 10 |
| param | Json | false | 自定义参数回传 |
发布的文章及附件仅限用于学习和研究目的,请勿用于商业或违法用途!如有侵权,请及时联系我们删除!
《更多用户服务协议声明》



 立即扫码
立即扫码 关注“源码庄”
关注“源码庄”